We built an adaptable self-help tool that helps 1,000s of Victoria renters a month understand their rights and take action to avoid eviction

Project Overview
What is Dear Landlord
Dear Landlord is a website-based self-help tool that helps renters facing financial hardship avoid eviction into homelessness. It was initially built in 2019, and this was the third version of the tool.
The challenge
Initially, we had just 8 weeks to update the tool to represent the new rental reforms (laws), then several more months to evolve Dear Landlord into the leading example of Justice Connects new collaborative digital strategy.
My role
- Part of a core team of 3, supported by others across the organisation.
- Lead the User Experience Design, including user flows, creating sketches, feature prioritisation and building prototypes.
- Supported the Researcher in data tracking and analysis, developing archetypes, and user testing.
The solution
We iterated Dear Landlord into an award-winning self-help tool that:
- Helps users identify their position in the eviction process and understand their rights
- Allows the generation of tailored documents
- Provides step-by-step guidance to access COVID-19 related financial support
- Enables the tracking of trends, which can be used to inform other work, support funding applications and for advocacy work
Problem and process
The laws were changing in 8 weeks, and we needed to update the tool to reflect these.
We had 8 weeks to update the tool to reflect the new laws. The tool also had more funding, so we had time to redesign and iterate over several months based on our users.
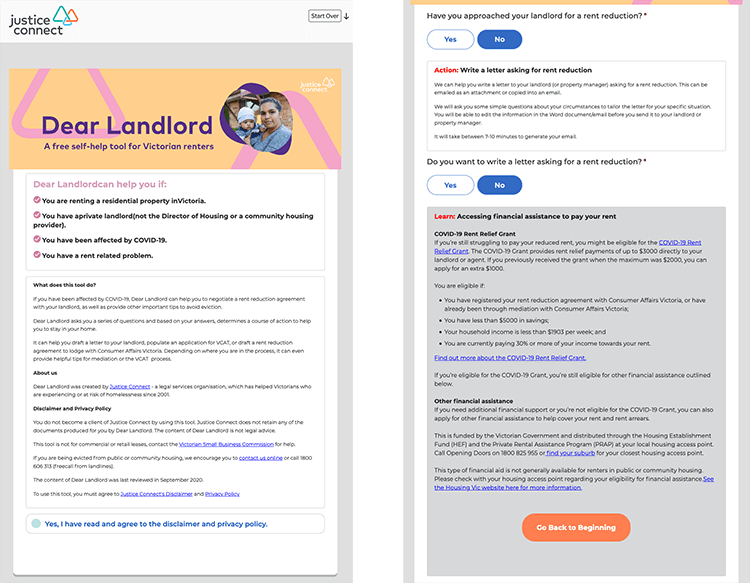
This is what version 2 of Dear Landlord looked like.

Process:
- Understand the current experience
- Empathise with the users
- Mapping the legal process
- Design a solution prototype
- Launch the solution
- Use of data to iterate
- Rolling out some big changes
- Outcomes and what I learnt
Understanding the current experience
Data helped us understand why renters needed help and their experience using the tool.
As well as user data, we were able to do our own review based on our experience and noted some apparent problems and things to consider.

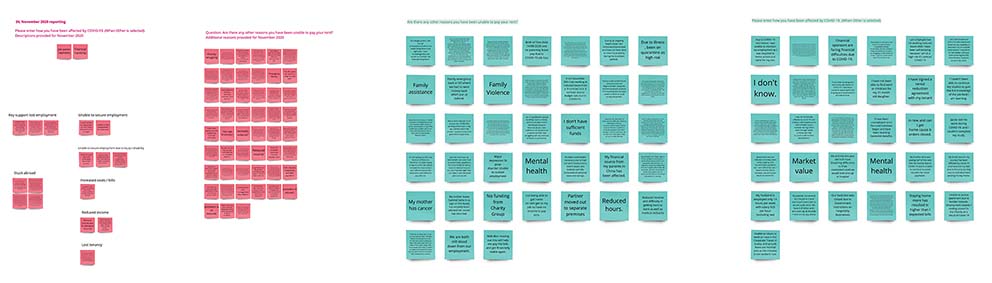
Data from previous users about why they could not pay their rent and how they were affected by COVID-19 helped us understand the sorts of issues affecting people who fell behind in rent.

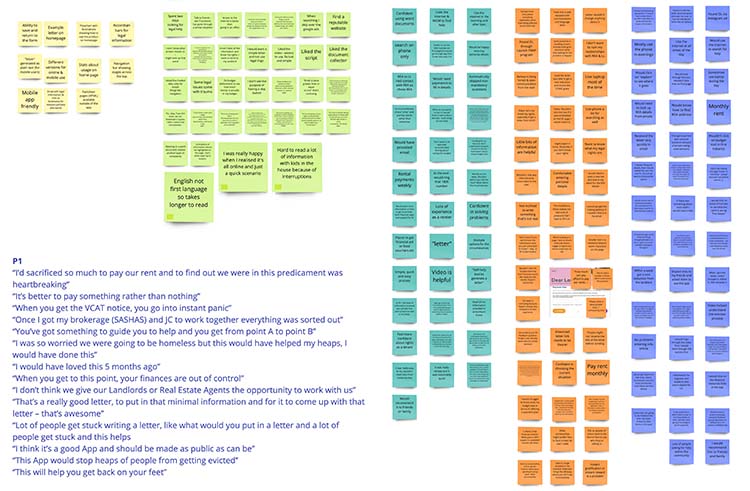
Feedback and notes from previous User Testing sessions allowed us to understand how renters searched for help, what devices they use, and what they did and did not like about Dear Landlord.
Some problems:
- Not accessible, the tool didn’t meet the minimum Accessibility Guidelines (WCAG)
- High cognitive load due to being text heavy and lots of legal jargon
- Seemingly hard to navigate if your pathway wasn’t linear, you might have to start again
- Poor error messaging
Empathise with the users
We developed Archetypes that allowed us to prioritise features.
Using the data, we developed 4 archetypes, 3 for users trying to self-help and 1 for those helping others. The 3 archetypes informed how we designed the tool and the development of the 3 illustrated characters used in the tool’s branding.

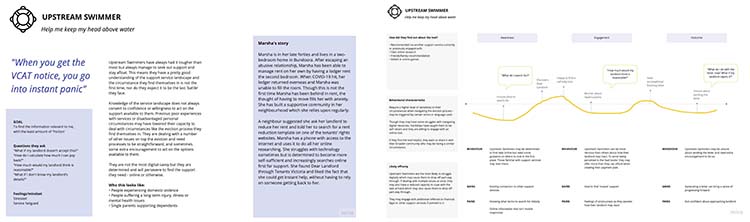
One of the archetypes which was developed based on the existing data.
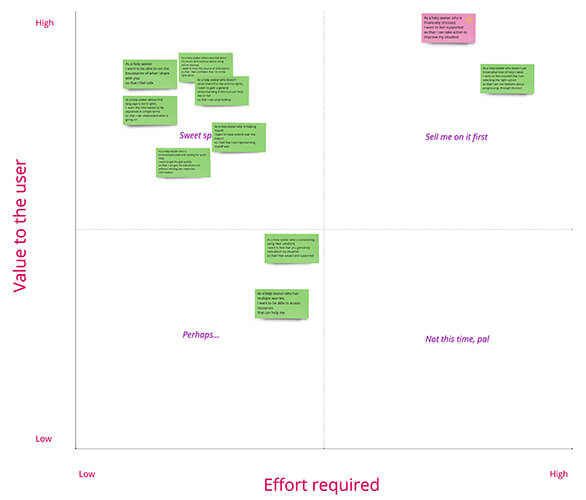
The archetypes informed our user needs, leading to user stories and feature ideas. We also plotted the user stories on a prioritisation matrix.

Prioritisation of the user stories, based on effort vs value.
Mapping the legal process
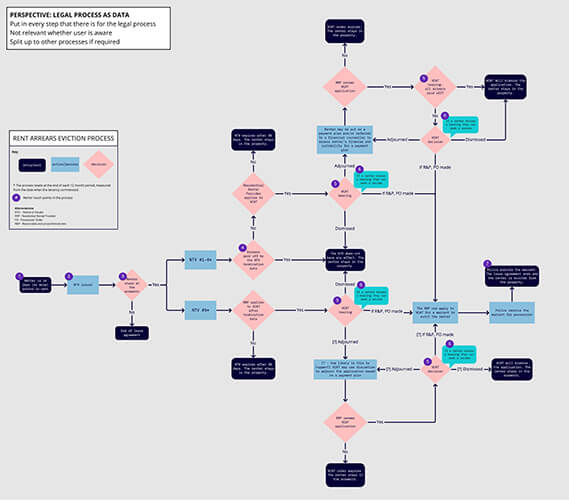
Mapping the eviction process led us to the “situation helper” idea.

By mapping out the new rental reforms (eviction process), we could see the complexities and inform how we might be able to direct users to the correct information based on their situation within the process.
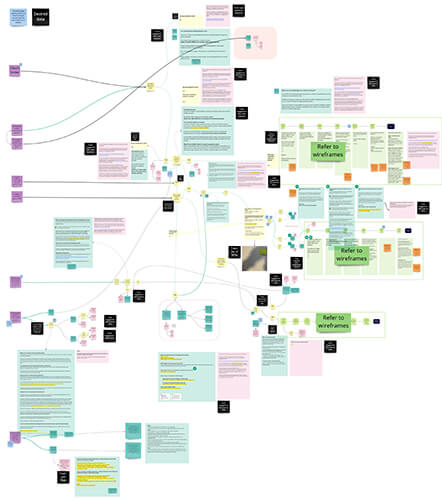
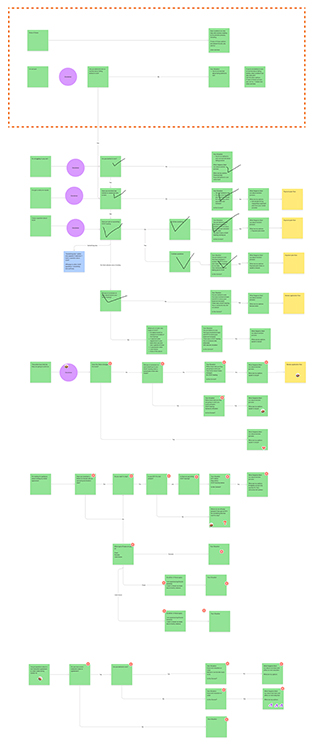
All of our work led to developing a logic flow for how users would flow through the tool, including where we would track engagement, what sort of information they would be provided and their appropriate options. We nicknamed the way of sorting users into the right place the “situation helper”, which would help users identify where in the legal process they were.

All of our work led to this seemingly messy flow in Miro.
Design and test a solution prototype
Testing the prototype allowed us to clarify that we were on the right track and iterate our ideas.
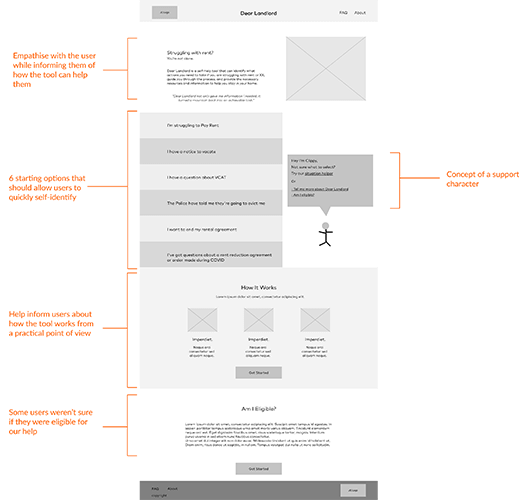
Once we knew how we wanted users to flow through the tool, we went out designing the solution, starting off with some rough sketches, then into some wireframes and finally into a prototype that we could test with users. Based on user testing with 5 users, we iterated the designs until we got to what we planned to launch for version 3 of Dear Landlord when the new laws would be introduced.

Wireframe of concept for the home page

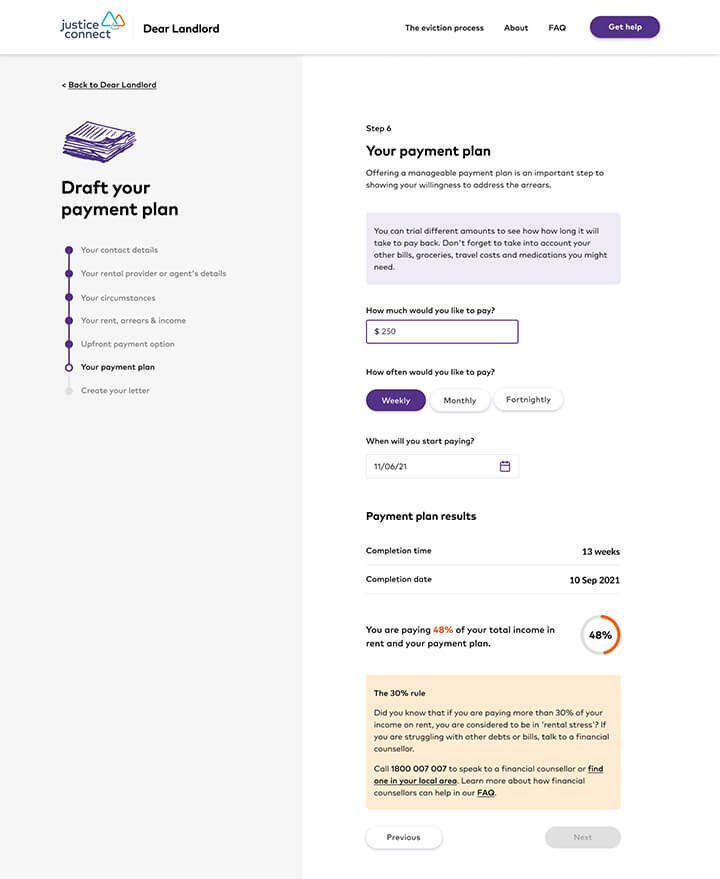
The “calculator” page in the form allows users to draft a letter to pay back the rent they owe. In addition, the calculator helps them identify how much they can afford to pay.
Launch the solution
8 weeks after starting, we launched the redesigned tool, but we weren’t finished
Whilst we hadn’t had time to make the tool visual pleasing, we had spent most of our time understanding users and coming up with concepts on how to design a tool for them. We had met the 8-week deadline to update the day the new rental laws came into place, and now we had time to iterate.
It still wasn’t the prettiest-looking tool, but the new tool signified a significant step in the right direction.

We now had fantastic new illustrations, which are used to promote the tool, but due to timings, we could not use these in the initial launch.

Use of data and more user testing to iterate
Using analytics data and feedback, we could see that the tool was confusing to use
We could see in analytic data that the home page and situation helper were confusing some users, so we went back to the drawing board and landed on new versions, which was easier to use and allowed for better adaptability.
We redesigned the situation helper concept from the ground up

We used the new program FigJam to map out the new situation helper, which we hoped would provide a less confusing experience for users.
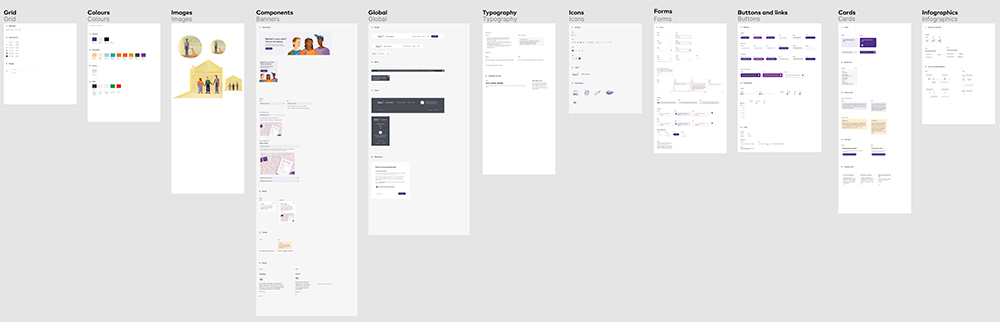
Working closely with a visual designer, we brought in the illustrations used in the marketing, tightened up the colour palette and developed a component library for Dear Landlord.

The new component library would make designing new screens more straightforward.

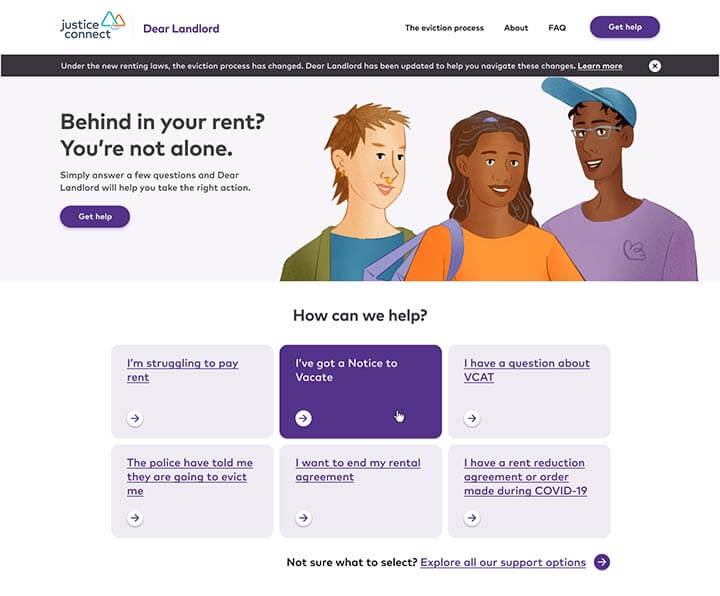
The new home page
Rolling out some big changes
We worked through various concepts for the look and did some rapid prototyping and user testing to validate before launching version 3.1. Which revamped the visuals and added in the new situation helper. We also designed and built the situation helper to be adaptable so that we could add and remove situations as the laws evolved.

The new calculator page.

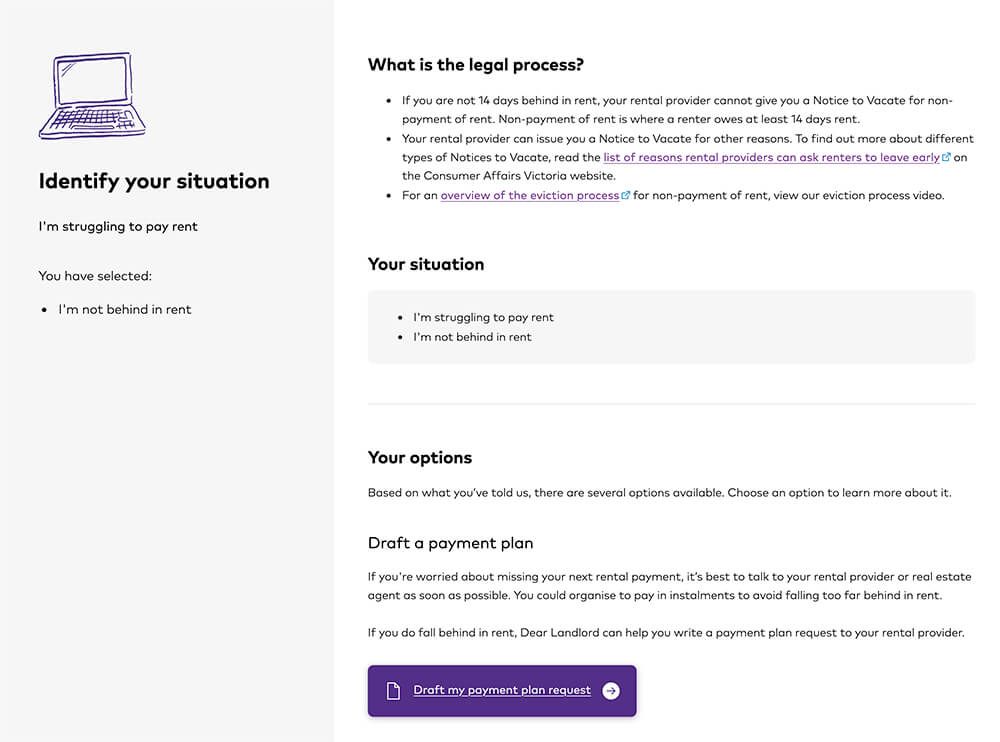
The new situation helper asks users one question at a time while providing relevant support to identify their situation.

The new situation summary page informs the user of the legal process and their options and reinforces their situation based on their answers.
Outcomes and what I learnt
Making it adaptable allowed us to roll out a new pathway in just 2 weeks
Due to how we had designed and built the situation helper pathways, we could quickly design and build a new one that would allow someone to understand their options and take action to navigate (the confusing) COVID-19 Rent Relief Grant.
Dear Landlord has a positive impact on people’s lives
![[Dear Landlord] made [my wellbeing] better because I was stressing so much about it with everything else on top of that. I had no one else here to ask for help so when I saw my options on dear landlord I decided to try it out and helped me create a payment plan that worked for me and my landlord and everything else just fell in to place. I am no longer stressing over my rent and other things. My rent was the biggest stress trigger for me but things are much better now.](https://www.willjephcott.com/wp-content/uploads/2022/09/feedback.jpg)
Just 1 of many pieces of fantastic feedback highlighting the real-world value of Dear Landlord.
I learnt the importance of self-promotion of why a project was successful
My most significant learning from this project was that I needed to better promote why this project was successful and what I needed to replicate this sort of work again. This was a big project for us and Justice Connect. It was the first time a digital cross-org project had been set up in this way, and we had a substantial budget for iterations. But the core reasons the project was successful were that we had fun, trusted each other, and weren’t afraid to suggest ideas, try things and fail. And I didn’t do a good enough job promoting that as the reason for our success.
Awards help Justice Connect get more funding
Showing that our work is excellent and valuable allows Justice Connect to get more funding. In addition, winning the 2021 Good Design Award Best in Class for Social Impact and being a finalist in the 2021 Victorian Premiers Design Awards for Service Design reinforced the hard work we’d put in, the value the tool provided, and is a way to help Justice Connect to demonstrate the valuable work that we are capable of doing.